Calendly Anfragen automatisiert zu Kreativ Management übertragen mit Make
Für selbstständige Fotograf:innen, DJ’s und andere Dienstleister aus der Hochzeitsbranche gibt es eine Art CRM System mit dem Namen „Kreativ Management“ – also eine Software um Kreativen die Arbeit mit den Kunden zu vereinfachen und besser zu organisieren.
Allerdings hat das System auch eine große Schwäche: Es ist so gut wie vollständig in sich geschlossen – es ist also schwierig Kundendaten in das System zu bekommen, welche nicht entweder per Hand oder über die mitgelieferten Kontaktformulare erstellt wurden.

Für selbstständige Fotograf:innen, DJ’s und andere Dienstleister aus der Hochzeitsbranche gibt es eine Art CRM System mit dem Namen „Kreativ Management“ – also eine Software um Kreativen die Arbeit mit den Kunden zu vereinfachen und besser zu organisieren.
Allerdings hat das System auch eine große Schwäche: Es ist so gut wie vollständig in sich geschlossen – es ist also schwierig Kundendaten in das System zu bekommen, welche nicht entweder per Hand oder über die mitgelieferten Kontaktformulare erstellt wurden.
Das führt zu einem ziemlich offensichtlichen Problem:
Wenn du zum Beispiel Calendly verwenden möchtest, um das reservieren von Kennenlern-Terminen zu automatisieren, dann landen diese Kunden nicht in Kreativ Management. Wenn du anschließend dann mit diesem Kunden arbeiten möchtest, musst du ihn manuell in Kreativ Management anlegen – damit ist die gesparte Zeit durch Calendly schon fast wieder verloren.
Wenn du jetzt zusätzlich vielleicht noch einen Shop hast, dann öffnet sich hier direkt das nächste Problem. Deine Shop Kunden, findest du in deiner Shop-Software. Deine Calendly Termine und Kunden in Calendly und deine aktiven Kunden sind in Kreativ Management.
Bis zu einer gewissen Menge an Anfragen und Verkäufen über den Shop mag das vielleicht noch gut funktionieren, aber für mich klingt das ganze nach einem Problem, welches immer größer wird, je weiter du und dein Business wachsen.
Wie der Zufall es so will, bin ich beim rumspielen mit Make auf eine Möglichkeit gestoßen um die Calendly Anfragen in Kreativ Management zu übertragen und darum soll es hier heute eigentlich gehen.
Was ist Make?
Von Make wirst du vermutlich noch nicht viel gehört haben, aber vielleicht hast du aber schon einmal von Zapier gehört?
Beide Systeme haben den gleich Nutzen – sie sind dafür da um Workflows zu erschaffen und Prozesse zu automatisieren. Dies schaffen diese Anwendungen in dem sie so genannte APIs (Schnittstellen) der jeweiligen Anwendungen miteinander verbinden. Oft wirst du hier auch über das Wort „Integrationen“ stolpern, was eigentlich bedeutet, dass Daten über eine API an eine andere Software weitergegeben werden.
Make ist also eine Software um Daten von A nach B zu bringen. Dabei können diese Daten gefiltert, bearbeitet oder sogar zu mehreren Empfängern weitergeleitet werden.
Und genau dies wollen wir jetzt mit Calendly und Kreativ Management machen.
Die Vorraussetzungen
Ab hier gehe ich von folgenden Vorraussetzungen aus:
- Du hast einen Calendly Account
- Du hast einen Make Account
- Du nutzt Kreativ Management mit mindestens dem „Einsteiger“-Level. Du musst also in der Lage sein, Kontaktformulare vom Typ „Kontaktformular API Extern“ anzulegen.
Ob du das kannst, kannst du überprüfen, indem du in KM auf Einstellungen -> Formulare gehst und auf den Button für „Neues Formular“ klickst.

Einstellungen in Kreativ Management
In Kreativ Management muss eigentlich gar nicht viel gemacht werden, wir brauchen nur ein neues Formular. Hier sind die einzelnen Schritte:
- In Kreativ Management klickst du auf Einstellungen -> Formulare
- Klicke auf den Button „Neues Formular“ und wähle „Kontaktformular API Extern“ und anschließend auf „Anlegen“
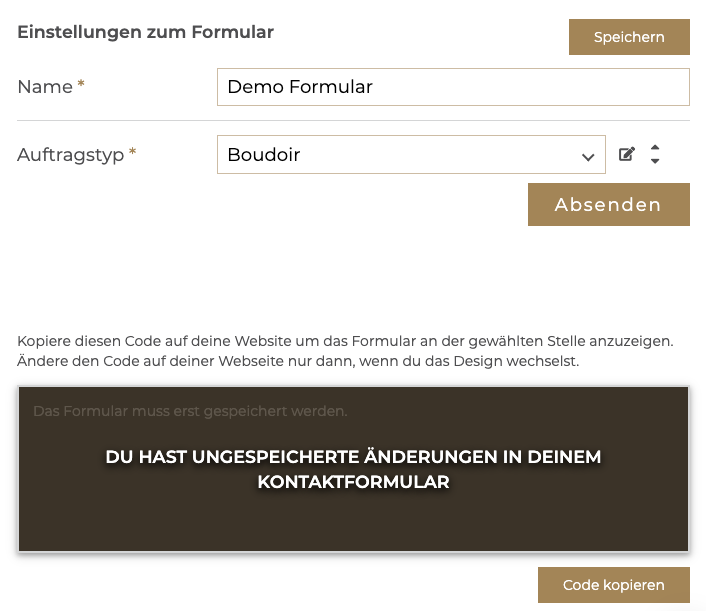
- Gib deinem Formular einen Namen und wähle einen Auftragstyp aus. Der Auftragstyp ist nicht wirklich notwendig hier, ist aber dein Fallback sollte in der Übermittlung der Daten mal ein Fehler auftreten.
- Klicke auf „Speichern“
- In dem grau hinterlegtem Feld taucht jetzt eine Buchstaben-Zahlen Kombination auf, dies ist dein API-Key für das Kreativ Management Formular.
Mit diesem Key ist es möglich Daten in Kreativ Management anzulegen.

Erstellen des Workflows in Make
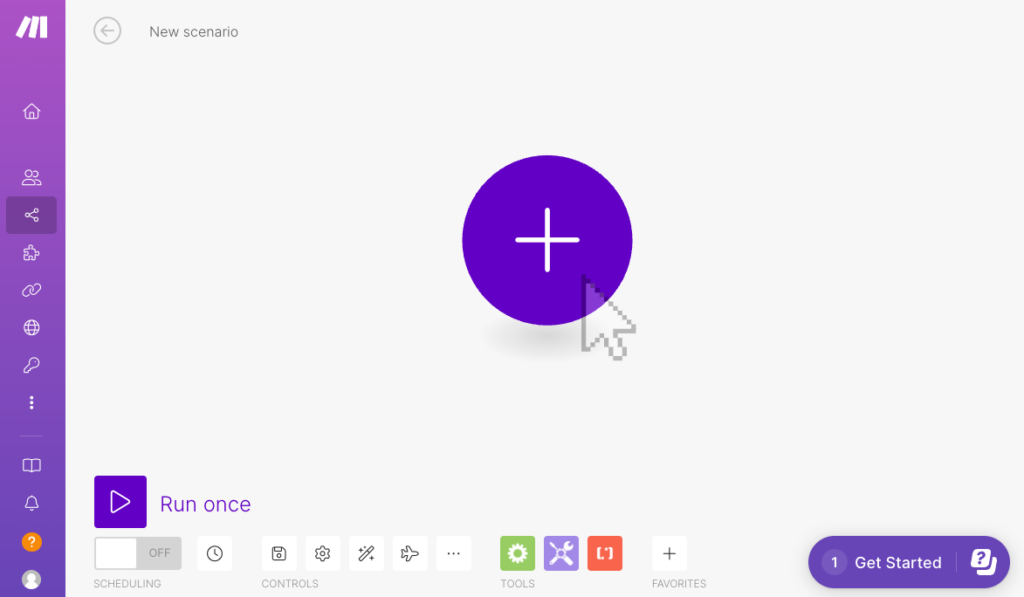
Jetzt legen wir ein neues Szenario an, also unseren Workflow. Ein Workflow benötigt immer einen Trigger, also einen Startpunkt. Um einen solchen festzulegen klickst du einfach auf das große Plus-Zeichen in der Mitte.

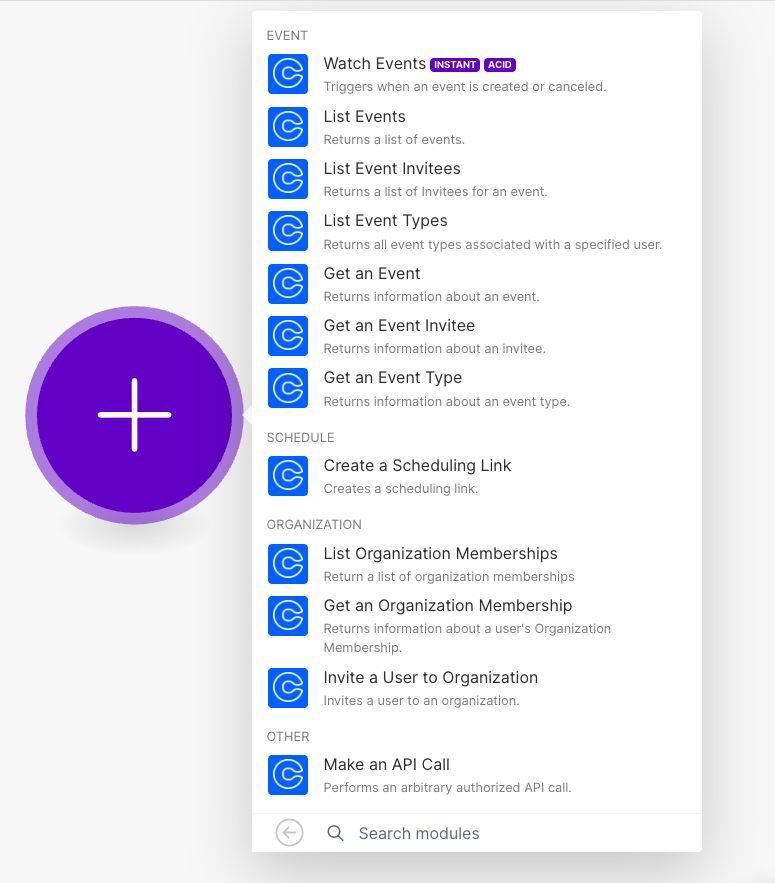
Jetzt bekommst du eine große Liste mit allen Anwendungen die du in Make verwenden kannst. Wenn du hier ein bisschen stöberst, dann wirst du sicherlich das ein oder andere Tool finden, das dir bekannt vorkommt. Zum Beispiel findest du hier Instagram, Youtube, ActiveCampaign oder auch Calendly. Wenn du die Liste nicht komplett durch scrollen möchtest, kannst du auch ganz unten nach einer Anwendung suchen.
Unser Trigger soll Calendly sein, also wählen wir in der Liste Calendly aus.
Calendly und Make verbinden
Jetzt öffnet sich eine weitere Liste mit Möglichkeiten um Calendly in Make zu nutzen – diese werden bei Make „Events“ genannt.
Guck dir gerne die Liste genau an um ein Gefühl dafür zu bekommen, welche Calendly Daten alle für uns Verfügbar sind.
Was dir dabei vielleicht auffällt:
Bei den meisten Optionen hier wird von „extern“ – also durch den Workflow – etwas bei Calendly angefragt, woraufhin Calendly dann das Ergebnis der Suche wieder zurück gibt. Das bedeutet also zum Beispiel bei dem „List Events“ Event folgendes:
Wir fragen über den Workflow bei Calendly an: „Liste alle vorhandenen Events auf“ und Calendly gibt uns dann eine Liste mit allen vorhandenen Events zurück, welche wir dann weiter verarbeiten können.
Uns interessiert für unseren Anwendungsfall das „Watch Events“ – Event. Dies wird nämlich jedes mal ausgeführt, wenn ein neues Calendly Event erstellt wird – also wenn jemand über Calendly einen Termin erstellt.

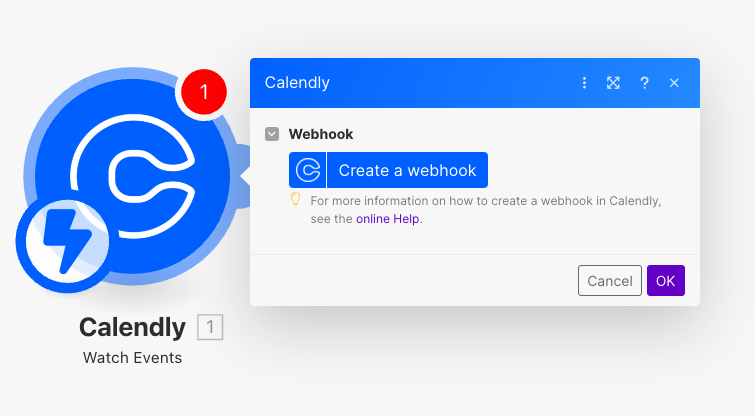
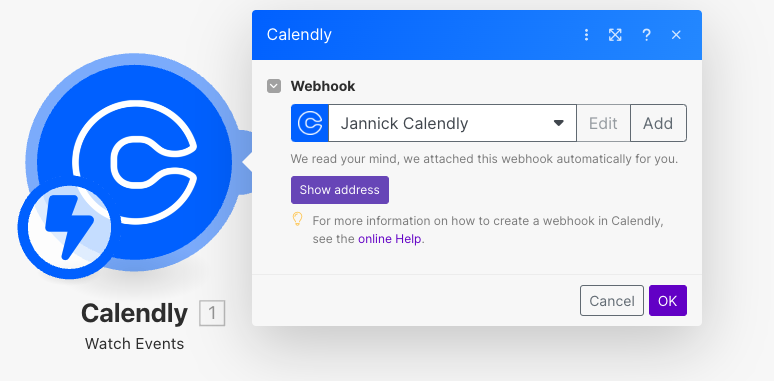
Um dies nun auszuwählen, klicke dort nun einmal drauf. Anschließend sollte das ganze so bei dir aussehen:

Hier können wir jetzt einen Webhook erstellen. Über diesen informiert Calendly Make, dass es ein neues Event gibt.
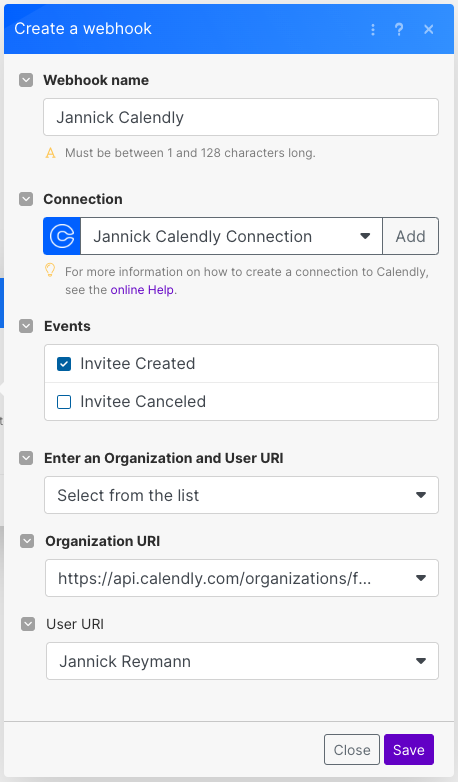
Webhook Name:
Hier kannst du frei einen Namen hinterlegen. Ich würde dir raten etwas zu nehmen, was du auch in einem halben Jahr noch eindeutig zuordnen kannst.
Connection:
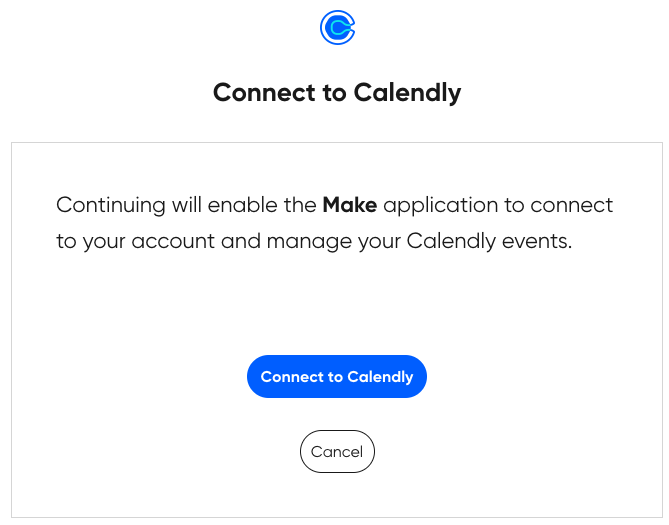
Hier stellst du die Verbindung zwischen Make und Calendly her. Klicke hier einfach auf „add“ und Make öffnet die dafür nötige Seite. Wenn du bereits bei Calendly eingeloggt bist, dann solltest dein Fenster etwa so aussehen:

Hier dann einfach auf „Connect to Calendly“ klicken.
Events:
„Invitee Created“ ist die Option die wir möchten – also der Trigger soll nur ausgelöst werden, wenn ein Event erstellt wird
Enter an Organization and User URI:
Hier wählst du „Select from List“.
Oranization URI:
Hier sollte dir in dem Dropdown vermutlich nur eine einzige URL angezeigt werden – hier wählst du auf jeden Fall die URL aus, die zu deinem Account gehört.
User URI:
Hier wählst du noch deinen Calendly User aus.
Jetzt sollte alles etwa so aussehen wie auf meinem Screenshot.

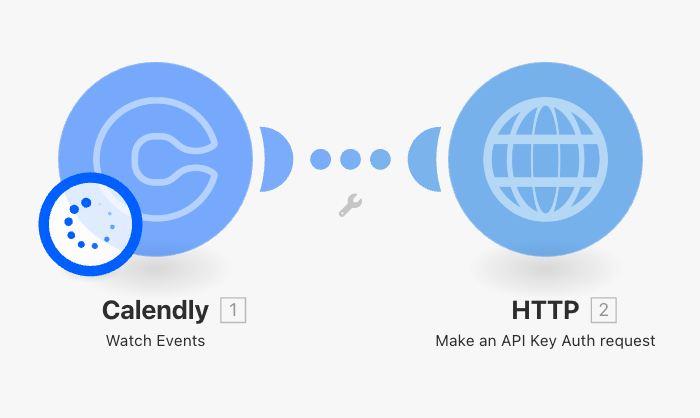
In Make sollte das ganze nun so aussehen:

Das war der erste Teil. Wir haben nun erfolgreich Calendly integriert. Jetzt wollen wir natürlich auf unser Calendly Event reagieren.
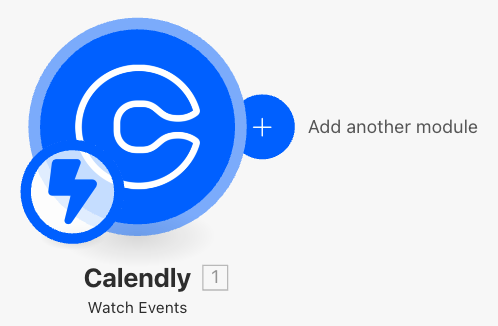
Um hier jetzt eine Verbindung zu einem neuen „Modul“ herzustellen, machen wir folgendes:
Du gehst mit der Maus über den Halbkreis rechts von dem Calendly Modul. Hier taucht jetzt der Text „Add another Module auf. Jetzt einfach klicken.


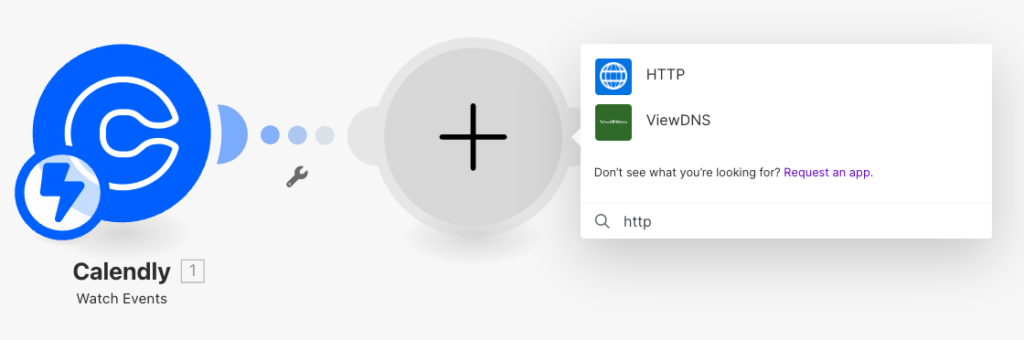
Kreativ Management und Make verbinden
Da Kreativ Management keine Integration in Make hat, nehmen wir hier das HTTP Modul. Du kannst also unten in der Suche einfach nach „http“ suchen. Anschließend klickst du dann auf den HTTP Eintrag in der Liste.
In dem sich nun öffnenden Menü wählst du „Make an API Key Auth request„.

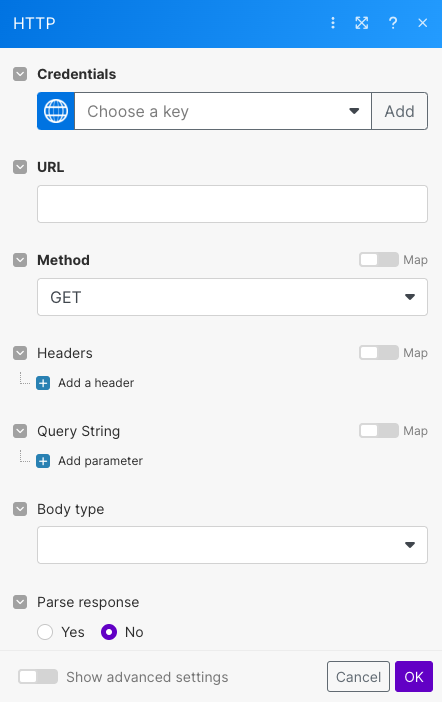
Anschließend öffnet sich wieder ein Menü, welches wir mit Daten füllen müssen, damit wir die Verbindung zwischen Make und Kreativ Management herstellen können. Hier war ein bisschen Try & Error notwendig um herauszufinden was ich machen muss, aber ich bin schließlich zu einer Lösung gekommen.
Was jetzt kommt ist ziemlich technisch, aber an dieser Stelle hast du nun bereits alle nötigen Informationen zusammen und die die du nicht hast, bekommst du hier direkt von mir. Alles was du hier machen musst ist eigentlich kopieren und einfügen.

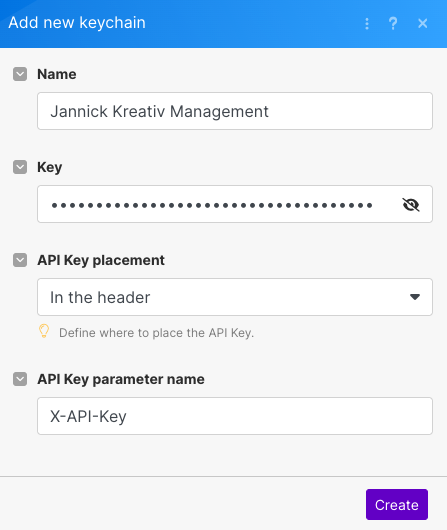
Credentials:
Diese sind Notwendig um die Verbindung zwischen Make und Kreativ Management sicherzustellen. Such dir hier einen sprechenden Namen aus, falls du später mal mehrere haben solltest. Außerdem können diese „Keys“, wie sie in Make heißen, aktuell nicht editiert werden.
Passt hier also etwas nicht, musst du neue Credentials hinzufügen.
Im Feld „Key“ fügst du den Key aus dem Kreativ Management Formular ein (den auf der grau hinterlegten Fläche). Alle anderen Felder kannst du so lassen wie sie sind.

URL:
Hier kannst du einfach diese URL nehmen:
„https://app.kreativ.management/api/ContactFormApiExtern/SubmitContactFormApiRequest“
Method:
Wähle hier in dem Dropdown Menü „POST“ aus.
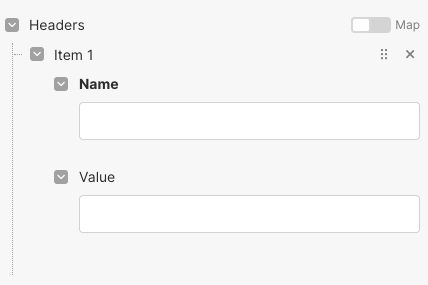
Headers:
Hier wird es jetzt kompliziert, daher versuche ich mal es in einfach zu beschreiben. Jedes mal, wenn Make Daten an Kreativ Management schickt, dann werden die Header Daten mitgeschickt. Dies ist dafür notwendig, damit Kreativ Management weiß, dass du auch Daten hinzufügen darfst und zum anderen wie diese Daten strukturiert sind, damit KM diese auch korrekt verarbeiten kann.
Klicke nun einmal auf „Add a Header“. Du solltest nun ein leeres Item haben, so wie auf dem Screenshot.

Body Type:
Hier wählst du aus dem Dropdown:
„Application/x-www-form-urlencoded“
Dadurch bekommst du als nächstes noch eine weitere Kategorie angezeigt.
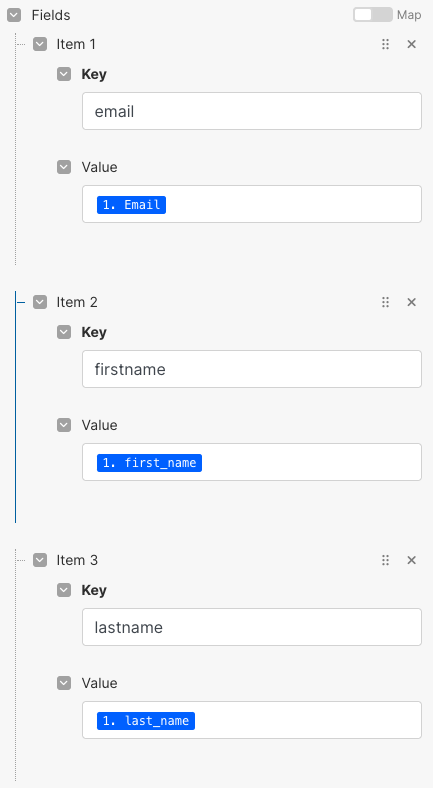
Fields:
Hier kommen nun alle Daten rein, die du zu Kreativ Management übertragen möchtest.
Bei den Feldern gibt es hier immer ein Key – Value System.
Der Key ist der „Schlüssel“ um in Kreativ Management die übertragenen Werte (Value) korrekt zuzuordnen. Eine Übersicht über alle möglichen Keys die in Kreativ Management möglich sind, findest du hier in der Kreativ Management Dokumentation:
Auf dem Screenshot habe ich jetzt zum Beispiel die E-Mail Adresse, den Vornamen und den Nachnamen eingetragen, wobei der Key immer aus der Liste von Kreativ Management kommt und der Value aus den Daten die uns Calendly liefert.

Vorname und Nachname in Calendly einstellen
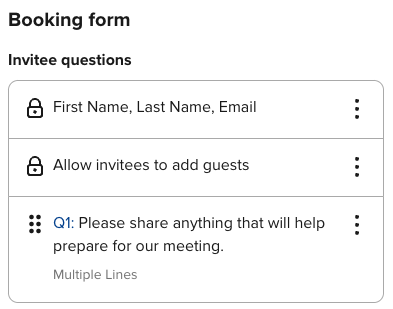
Um aus Calendly den Vornamen und den Nachnamen in einzelnen Feldern zu bekommen um diese sauber weiter zu verarbeiten, musst du in deinem Calendly Event die „Booking Form“ so anpassen:

Also in dem ersten Abschnitt „First Name, Last Name & E-Mail“ auswählen.
Der erste Test
Du wirst jetzt vermutlich festgestellt haben, dass wenn du in das Value Feld klickst, du zum Beispiel „first_name“ nicht auswählen kannst. Dies ändert sich sobald das erste Mal Daten durch das System gelaufen sind.
Unten links bei Make findest du einen Play Button mit dem Text „Run once“. Dort kannst du nun einmal drauf klicken.

Jetzt wartet Make darauf, dass über Calendly Daten empfangen werden. Fülle nun also einmal dein Buchungsformular von Calendly aus und sende es ab.
In Make siehst du jetzt, dass Daten angekommen sind und im Besten Fall bekommst du an dem Calendly und dem HTTP Modul einen grünen Haken – dann hat alles geklappt. Ansonsten siehst du unten rechts eine Fehlermeldung die dir helfen soll den Fehler zu finden.
Unabhängig von dem Ergebnis, stehen in dem HTTP Modul nun aber mehr Funktionen zur Verfügung, wenn du bei den Fields die Key – Value Werte anpasst.
Fertigstellung
Jetzt kannst du deine Fields final anpassen. Ein Beispiel für einen Kennenlern-Termin könnte so aussehen:
| Key (Kreativ Management) | Value (Calendly API) |
|---|---|
| firstname | first_name |
| lastname | last_name |
| eventtype | Kennenlern-Call |
| startdate | scheduled_event: start_time |
| enddate | scheduled_event: end_time |
Wichtig beim eventtype: Hier muss der genaue Name des Auftragtyps aus Kreativ Management eingefügt werden. Wenn du dort also den Auftragtyp „Kennlern-Call“ angelegt hast, dann wird das so funktionieren, ansonsten wird der Standard-Auftragstyp eingesetzt.
Jetzt kannst du das ganze noch einmal Testen und prüfen ob die Daten so in Kreativ Management ankommen, wie du es erwartest.
Wenn alles passt, dann kannst du ganz unten links den Schalter auf „On“ stellen. Ab jetzt läuft das ganze System vollständig automatisch.
Zapier
Theoretisch sollte sich das ganze genau so auch in Zapier umsetzen lassen. Die Oberflächen werden hier natürlich anders aussehen aber grundsätzlich sollte es ähnliche Funktionalitäten geben. Wenn du also eh schon Zapier nutzt, dann macht es vermutlich Sinn das ganze lieber mit Zapier umzusetzen.